The Goal
As an award winning production company, ALTO VIsuals, has always set the bar high with their video production. Which made it that much more exciting when they brought me onto the team to rebuild their website. They had gone through several redesigns before and decided that this time they wanted to have as much granular control over the design process as possible. After flushing out a detailed Adobe XD mockup they handed it over to me to build in Webflow.
The Project
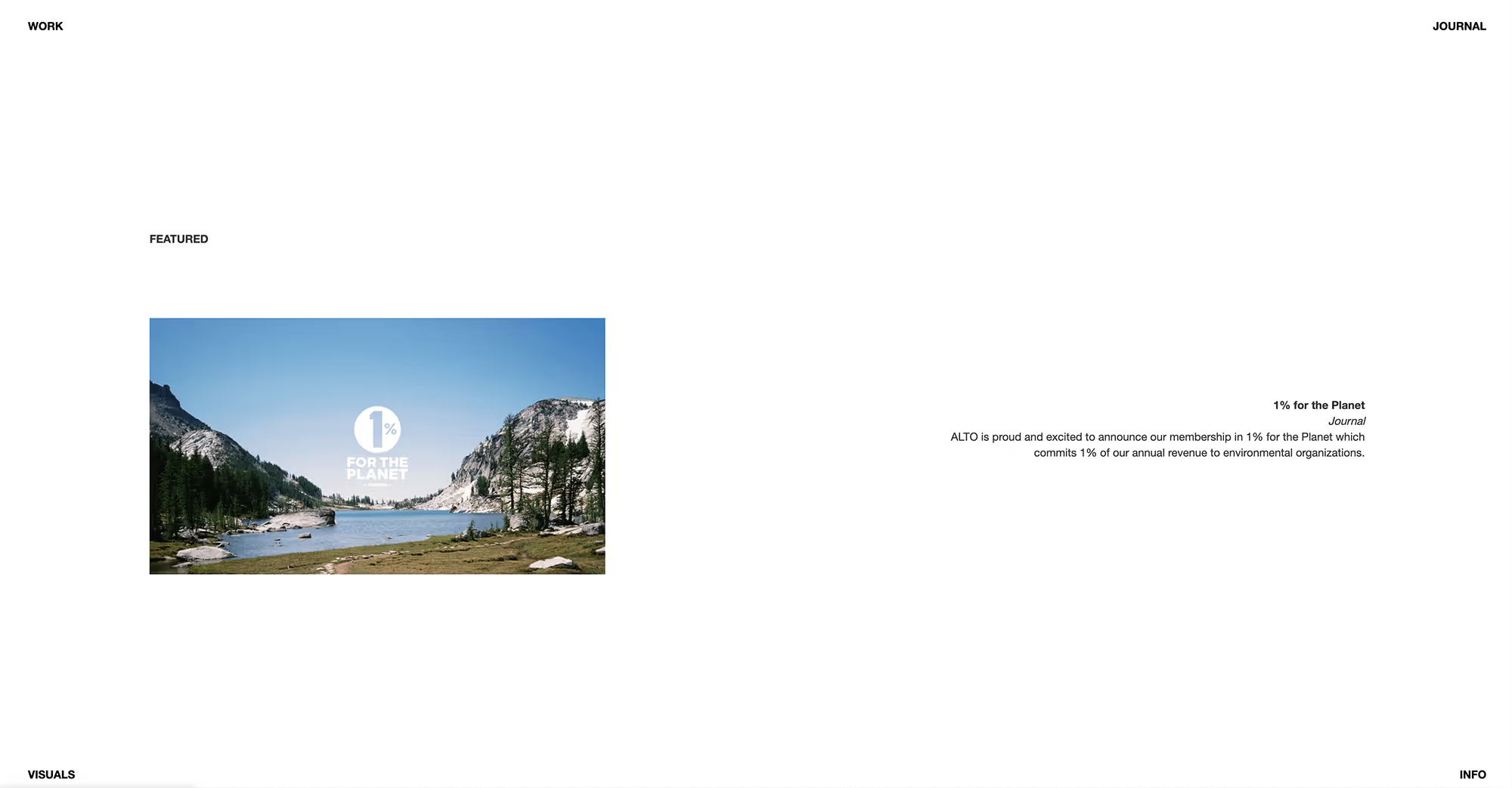
The design that ALTO Visuals built was extremely comprehensive and detailed. Once the overall structure and layout of the site was in place, the real fun began. We began brainstorming unique and unorthodox animations that would make the website stand out to any visitors. The first major animation was the scroll animation on the home page. We wanted to make the background color and text change as you scroll down the home page to produce a small scale strobe effect. It took some manipulating but the final product turned out exactly as imagined.
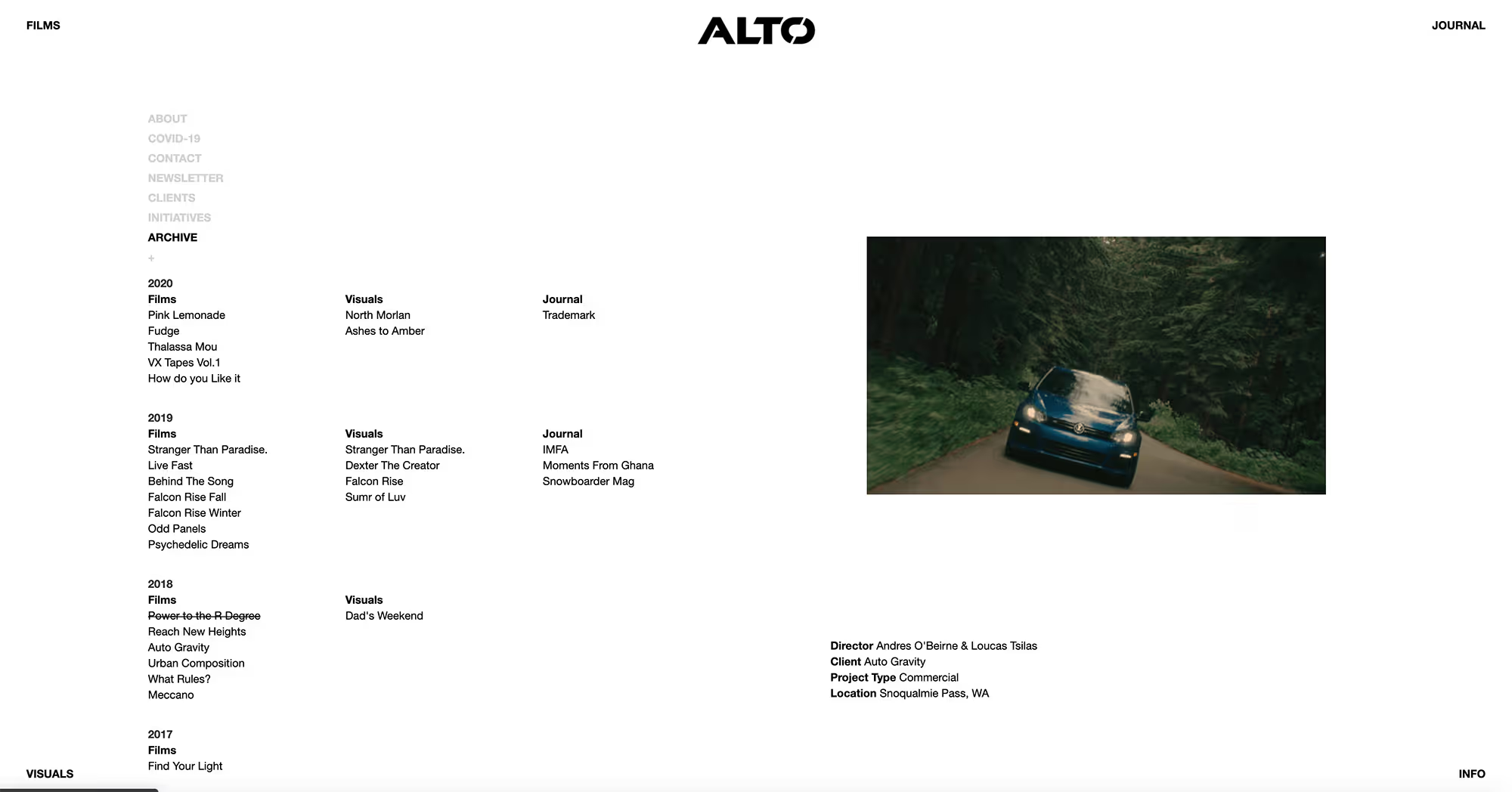
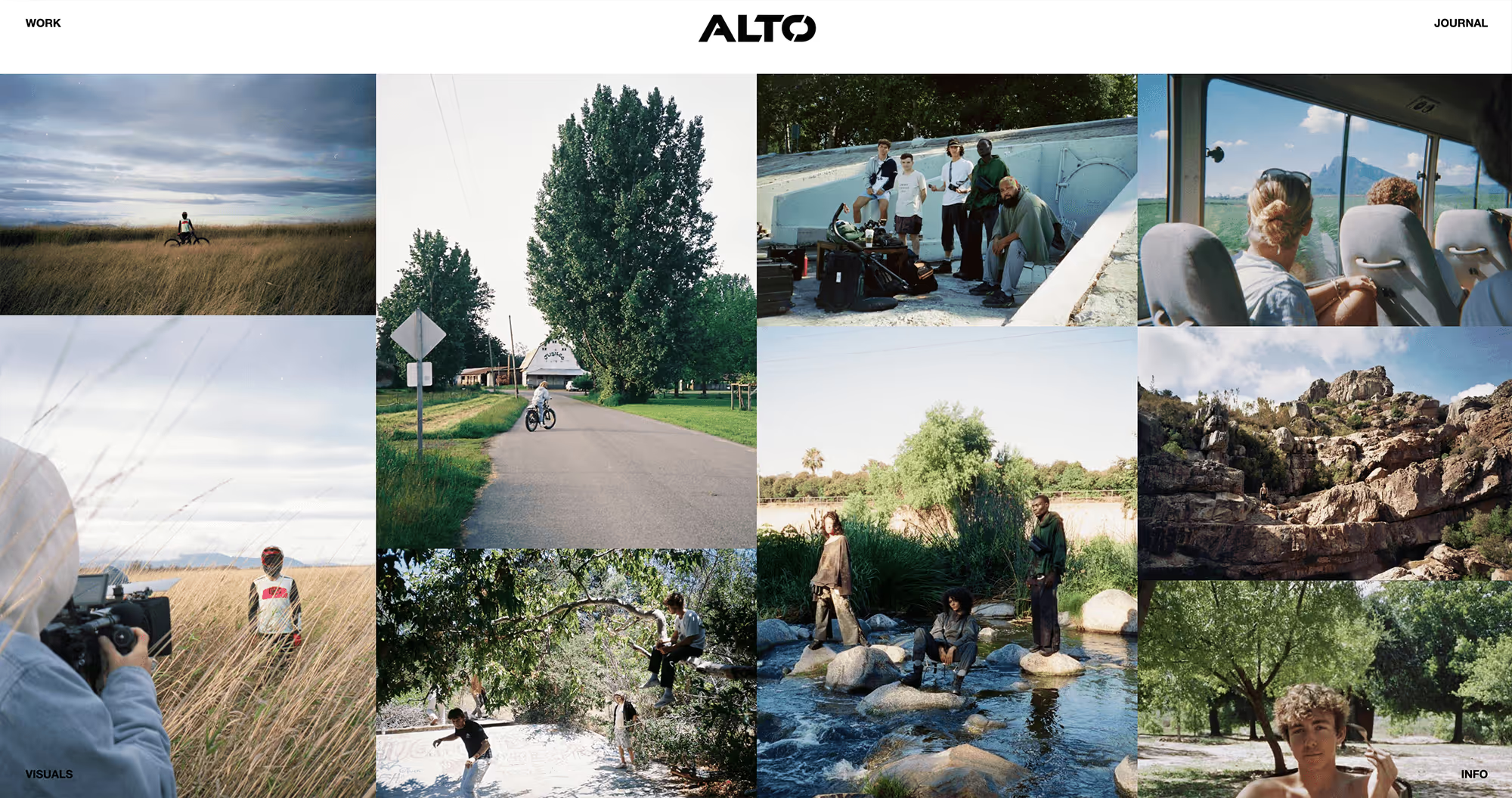
The second major animation we designed was on the Info page. The goal was to hide and show thumbnail images and gifs for each project as you hover over the project title. In order to produce this effect we decided to position all the thumbnail content on top of each other on the right side of the screen with their display being set to hidden. Then for each project link we attached a hover animation that corresponds with the specific thumbnail class. It was quite tedious and confusing to build, but after several iterations we came up with a solution that looked amazing and was scalable for the ALTO Visuals team to continue reproducing after the project's completion
.avif)
The final major custom animation was a sitewide dark-mode effect. We wanted to swap the background color and text color on every element on the page with the toggle of a button. Essentially, the entire dark mode transformation is two animations with dozens of components. The first animation turns on the dark mode and the second animation turns off the dark mode. At first the toggle was the ALTO logo at the top of the screen however, this would mean that there is no way to get back to the home page if a user wished. So we added a toggle that appears from the logo when it is hovered upon. This is one of the coolest features of this website and an awesome easter egg for those users who discover it.
.avif)
Next Steps
The construction of the ALTO Visuals website has been such a resounding success that I have since worked with the production company on several other website designs. We have plans to do a more impressive redesign of the ALTO website in the near future. Hopefully, we can invent some animations and effects that attract the attention of awwwards or Webflow.
Additionally, if you happen to be in the market for a high quality production company for your next film project, I highly recommend ALTO Visuals.




















.avif)